Browser Differences: Width Padding Margin
The W3C and the WAI are international communities that develop standards to ensure the long-term growth of the Web. Adhering to international "standards" is very important. It allows everyone to develop applications, webware, and browsers that work on all types of Internet enabled devices; they are the backbone of the Internet.
There is however a difference between Internet Explorer and other browsers. This page tries to simply explain these differences so that you can build webpages that are both W3C compliant and render correctly in Internet Explorer.
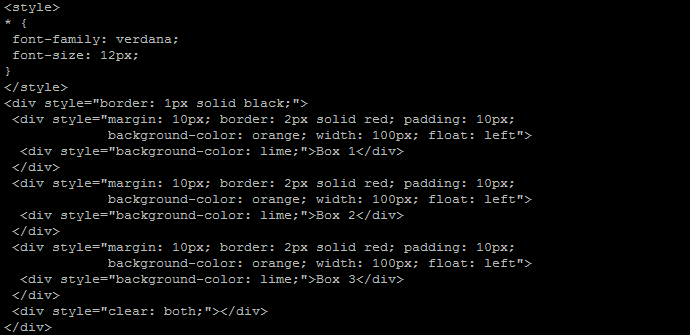
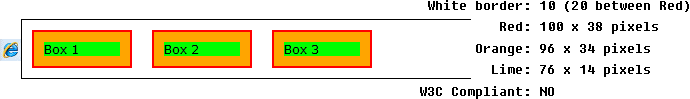
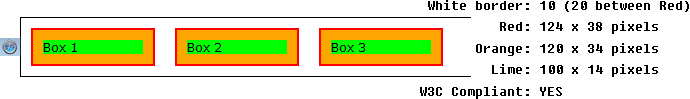
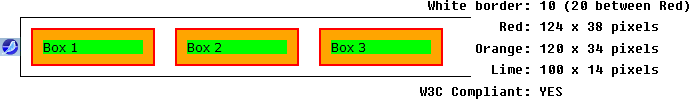
W3C defines "width" and "height" as the area where the text/image content fits (the lime area below); padding, margin and border are all outside this region. Internet Explorer treats the "width" and "height" to define the size of the content, padding and border area combined.
Please study the diagram below. The white space between the black border and the red border is "Margin", orange is "Padding" and lime is content area. You probably wouldn't usually have this separate lime "div" to contain the content. We have put this in to highlight the content area in colour and for reasons that will become apparent later on.






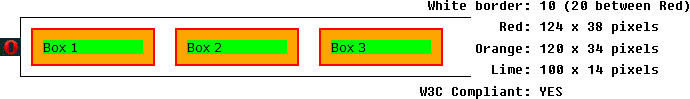
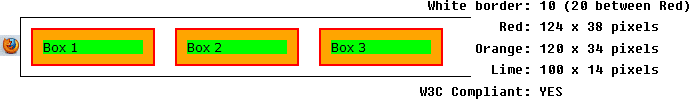
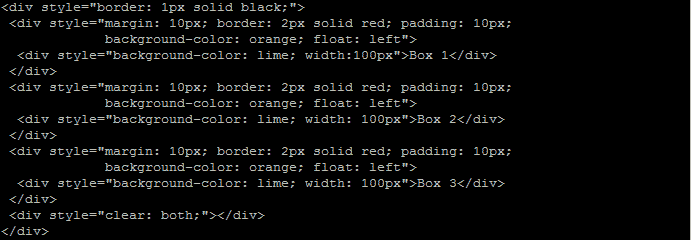
To make a webpage that renders the same in all browsers specify any "width" and "height" in the element that contains the text/image content, and have a separate wrapper to handle any "margin" and "padding".
The following makes Internet Explorer render the same as the W3C compliant browsers.
Note: We have simply moved the "width" declaration down into the content container.

Summary
Margin is never included in a defined "width" and "height" region; it defines the gap to leave between elements.
Internet Explorer takes "width" and "height" to be the total area including padding and border.
Firefox, Opera, Safari, SeaMonkey and other W3C compliant browsers take "width" and "height" to define just the text/image content area. With W3C compliant browsers, padding and border are outside the defined "width" and "height" region.
Conclusion
If you are having problems with:
<div style="margin: 10px; padding: 10px; width:100px">Our text / image content</div>
move "margin" and "padding" to a separate wrapper:
<div style="margin: 10px; padding: 10px"> <div style="width:100px">Our text / image content</div> </div>
depending in your project you may want to search the web for "X-UA-Compatible" which can go in a head meta tag. This instructs Microsoft browsers before "Edge" to use Standards-Compliant Mode to render the page. Please be aware that the correct format of the tag is:
<meta http-equiv="X-UA-Compatible" content="......" />(not value=")
Check Your Web Browser
You can check your web browser is Standards Compliant with our online browser Standards Compliance checker.
